Bu satırları Subic’de yazıyorum. Burası Filipinler’de bulunan denize sıfır nefis bir orman. Arabayla içerisinde dolaşırken önünüze maymunlar çıkabiliyor ve onlara yemek vererek atlatabiliyorsunuz. Şaka değil. Hepsi gerçek…

Böyle bir atmosferde bilgisayarın başında çok önemli bir konuyu ele almak istedim. JavaScript dilinde bulunan setTimeOut ve setInterval’in arasındaki farkı…
Konunun önemine binaen çok detaylandırarak yazmak istiyorum. Bu arada hava parçalı bulutlu. Nem olmasına rağmen bulutlar gölge yaptığında hafif esintinin tadını çıkartabiliyorum. Şimdi bu 2 metodu yakından inceleyelim:
setInterval
setInterval metodu bir işlemi verilen süre boyunca -sonsuz döngüde- tekrar eder. VB.NET, Delphi, C# dillerinde bulunan Timer nesnesi gibidir.
Kullanımı şöyle:
function ogrenci_online_mi()
{
// burada yapılacak işleri yazın.
}
setInterval(ogrenci_online_mi, 3000); // 3000 = 3 saniye
Bu kadar basit kullanımı. Her 3 saniyede bir ogrenci_online_mi() fonksiyonu içerisindeki kodları işletecektir. Şimdi bu metod bazı senaryolarda bazı handikapları da beraberinde getiriyor. Mesela:
setInterval(ogrenci_online_mi, 3000); // 3000 = 3 saniye
function ogrenci_online_mi(){
$.post(“isonline.php",
{
studentid:”<?php st[0][‘id’]; ?>”
}, function(data)
{
if (data.trim()==1)
{$(#online).html(‘online’);}
else
{ $(#online).html(‘offline’);}
});
}
Yukarıdaki örnekte öğrencinin id numarasına göre veritabanından online olup olmadığını kontrol edip sonucu ekrana yazdırıyoruz. (Bu kontrol kodları isonline.php dosyası içerisinde olduğunu farz edin.) Burada setInterval metodu her 3 saniye geldiğinde veritabanını kontrol edip ekrana bilgilendirme yapacaktır.
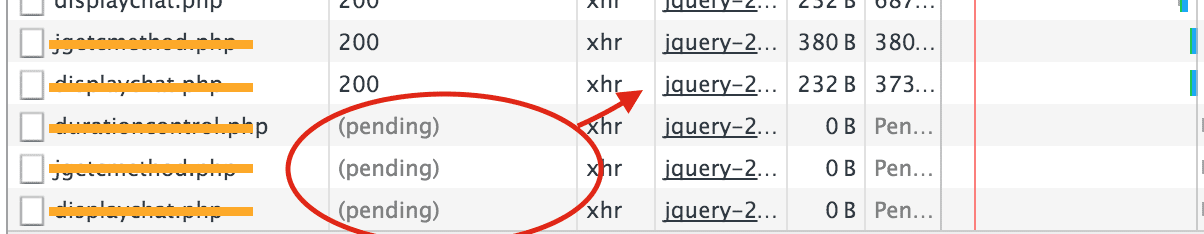
Problem şu; eğer sunucu isteğe geç cevap verirse setInterval buna aldırış etmiyor. Sunucu ona daha cevap vermeden tekrar diğer 3 saniye gelmişse yeni bir request(talep) daha gerçekleştiriyor ve sunucudan tekrar öğrencinin online olup olmadığını veritabanından kontrol etmesini istiyor.
ilk talebin sonucu gelmeden 2’inci talebi istemesi 2. bir veritabanı bağlantısı demek oluyor. Yani sunucu kaynaklarını kullanım daha da artıyor. Velev ki sunucunun geç cevap vermesi dns veya latency değil de veritabanından kayıdı arama gibi işlemden ötürü dönüşü geçse vay halimize. Neden ?** Çünkü bu durumda setInterval Sunucuyu kilitleyebilir..** Anlıyor musunuz vehameti ?
Eğer ben veritabanıdan bir şey kontrol için değil de istemcide çalışacak basit bir saat programı gibi işlemler için setInterval kullansaydım hiç bir problem olmayacaktı. Hatta daha iyi olacaktı. Çıt çıt diye 3 saniyede bir sektirmeden işlemi gerçekleştirip sonucu vercekti.
setTimeout
Gelelim setTimeout metodumuza. Ben bu metodu setInterval’dan çok daha fazla seviyorum. Meraklanmayın 🙂 Sebebini açıklayacağım; ama bundan önce bu yazıyı kaleme aldığım mekan olan Subic’in tabiat güzelliği hakkında daha fazla bilgi vermek istiyorum.
Subic’te gemi tersanelerinden tutun açık hayvanat bahçesine kadar her şey var. En sevdiğim de kelebek bahçesi oldu. Aman Allah’ım ne eşsiz bir güzellikti o. Sanki yalancı cennette geziyorsun izlenimi veriyordu. Nefis kokulu çiçekler arasında rengarenk süzülen o kelebekler beni inanın çok büyüledi. Muhakkak Filipinlere yolunuz düşerse Metro Manila’ya 140 km uzaklıktaki bu mekanı görmelisiniz.



Böyle bir mekanda setInterval ile setTimeout farkını ancak bu şekilde yazabilirdim 🙂
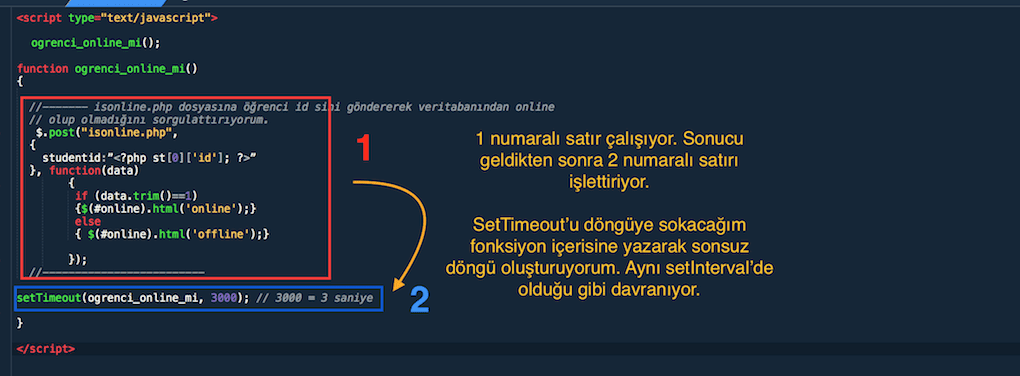
setTimeout metodu setInterval’dan farklı olarak belirlenen aralığın sonunda sadece 1 kez işlemi çalıştırıyor; ama bu metodu fonksiyon içerisine yazarak sonsuz döngüde çalışmasını sağlayabiliyorum ve böylece setInterval ile aynı işi görüyor. Tabi ki bazı farklarla. Örnekle gösterelim:

Yukarıdaki örneğe dikkat edin:
Fonksiyon içerisinde kullanıldığında setInterval gibi sonsuz döngüde çalışıyor. Her 3 saniye sonunda o fonksiyonu işletiyor.
setInterval’den farklı olarak 1 numaralı satır çalışıyor. Sonucu geldikten sonra 2 numaralı satırı işlettiriyor. Döngü 3 saniyede bir olacaktı; ama bunu 1.satırın başarıyla sonuçlanmasına bağlayarak yapıyor. Yani 3 saniye meselesi sunucunun sonucu yollamasına bağlı. Geç yollarsa her 3 saniyede çalıştırma biraz uzuyor. Misal 3 olmuyor da 5 saniye oluyor.
Fark anlaşıldı mı ? Her 3 saniyede verilen görevi yerine getirirken diğer görevin bitip bitmemesini dikkate alıyor. Eğer bitmediyse onu bekliyor…
Bu durumda sunucu sonuca geç cevap verirse 3 saniye işi biraz uzayabiliyor; ama sunucu kilitlenmesi gibi bir durumdan bizi koruyor…

Etiketler:
