İhtiyaç duydum. Her ne kadar bilsem de, bildiğimi sansam da detayları yakalamak için kendimi motive ederek Amazon’dan 2 e-kitap siparişi verdim ve 3 gün 3 gece bir heyecanla bu kitapları hemencecik bitiriverdim.

Şunu anladım ki, her ne kadar bildiğimi sansam da bildiğim ya da okuduğum bir kitabı tekrar okumaya başladığımda diğer okuduğum zamanda görmediğim detayları görüyorum. İşte bu öğrenmemde derinliğe yol açıyor.
Bu yüzden kesinlikle bir konuda çok iyi biliyorum dememeye özen gösteriyorum. Çünkü her ne kadar iyi bildiğimi sansam da atladığım detaylar hep oluyor, olacak da…
Semantic HTML Tags
HTML’de semantik tag’lar olarak anılan bazı etiketler var. Bunları doğru yerde kullanmamız hem SEO için çok faydalı oluyor hem de google’ın web sitemizi indeksledikten sonra okunabilirliğini ve ulaşılabilirliğini daha da artırıyor.
Bildiğimiz şu semantik taglar haricinde:
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
Bir de şunlar var:
<s>
<ins>
<del>
<cite>
<q>
<abbr>
<dfn>
<code>
<samp>
<kbd>
<var>
<data>
<ruby>
<rt>
<rp>
<sup>
<sub>
<details>
<progress>
<keygen>
<wbr>
Bu taglarla sitemi tekrar ele aldığımda arama motorları sitemi anlam bilim açısından daha iyi anlıyor. Neyin adres, neyin kod ya da neyin navigasyon olduğunu biliyor. Bunlar önemli detaylar. Ve 2. liste olarak verdiğim semantik tagları açıkçası çok bilmiyordum ve kullanmıyordum. Artık kullanmaya başladım.
Ben burada bahsettiğim tagların detayına girmeyeceğim. Google da semantic html tags diye arattırarak yüzlerce kaynağa ulaşabilirsiniz.
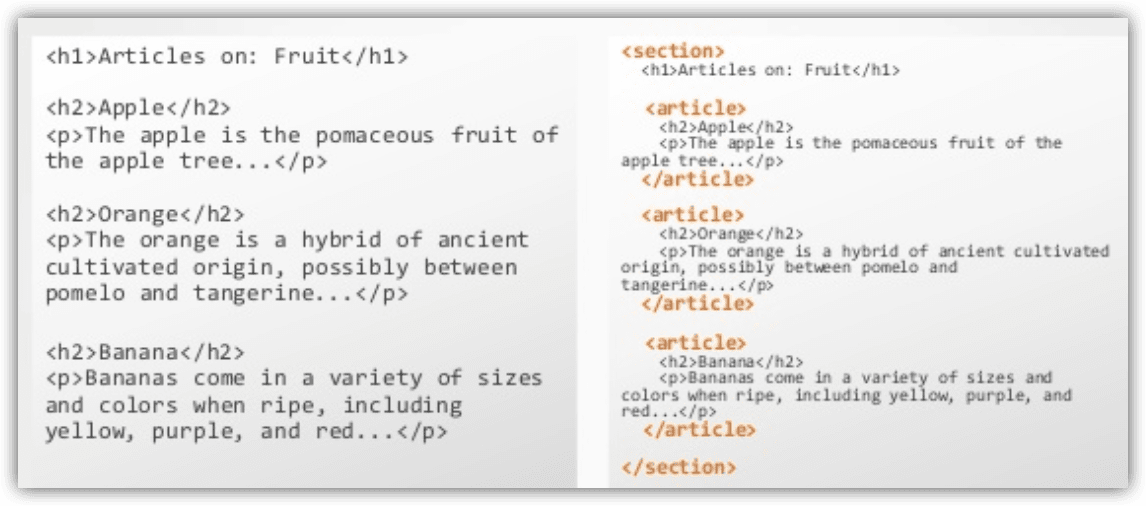
HTML5 ve HTML4 arasındaki farkı anlamak için aşağıdaki resme bakın:

CSS Elementleri
CSS dünyasında durum nasıldı? Pseudo elementlerine detaylı bakış yaptım.
:first-line
:first-letter
:before
:after
elementlerinin ne tür durumlarda kullanabilirim üzerinde kendimce bazı senaryolar geliştirerek örnekler yaptım.
Kapsamlı proje dizaynlarında işimizi kolaylaştıracak flex yapısı yada eski tabirle flexbox. Bunu öğrendim. “display:flex;” Başka bir yazıda detaylıca anlatmak isterim.
Web tasarımında tipografya’ya çok daha fazla önem vermem gerektiğini öğrendim. Font seçimlerinde site içeriği ve site vizyon-misyonuna uygun bir font seçiminin olabileceğini anladım. Hani font yazarken Font-family: Arial,”Times New Roman”; gibi bazı fontları çift tırnak içerisine alırız. “Times New Roman” gibi. işte isminde boşluk olan fontları böyle tırnak içerisinde yazmamız gerektiğine önceden dikkat etmezdim. Bu okumamda öğrendim :)
CSS position’larını tekrar ettim. position: absolute;
relative
static
fixed
Çayın belirli bir lezzete gelmesi için demlenmesini beklemekteki gibi bu konuları tekrar ederek beynimde demlenmesine zemin hazırladım.
Hani şu margin kullanımında
margin 1px 1px 1px 1px; yapısında hangisinin top hangisinin left olduğunu karıştırıdım. Bu okumamda aldığım notlarla bu kısmı da iyice bellemeye çalıştım. margin: top right bottom left gibi. Aklıma ilişkilendirmek için şöyle bir kısa yol yaptım kendimce: tr - bl (tır -bal).
Konuyu Toparlarsak
Sözün özü ara sıra bildiğim şeyler de olsa yine bir gece oturup tekrar etmekte fayda var. Böylece hem öğrendiğim bilgileri pekiştirmemde hem de detaylara vakıf olmam da bana yeni ufuklar kazandırıyor.
Bir sonraki okuyacağım kitap: CSS Secrets. Amazon’dan satın aldım bile! 😘
Not: Tekrar etmemde kuru kuru sayfaları karıştırıp bakma yapmaktan ziyade, National BookStore’dan güzel bir defter aldım. Hani şu pahalı moleskine defterlerinden. Gerekli gördüğüm notları bu güzel kaplamalı defterime yazdım. Tüm notlarımdan sonra defterin yarından fazlası bitti diyebilirim. 😉 İhtiyaç duydukça defterimi açıp bakarım…
Etiketler:
