Tailwind CSS Nedir?
Laravel camiası içerisinde Adam Wathan öncülüğünde 4 kişilik bir ekiple geliştirlen bir CSS kütüphanesi. Bootsrap, Foundation ve Bulma’dan farklı olarak bir UI Kit değil ve içerisinde hazır bir tema ile de gelmiyor.
Tailwind daha çok özelleştirilebilir bir CSS yardımcı araç kütüphanesi.
Nasıl yani? Bootsrap gibi bir CSS framework bir tür UI Kit’tir. İçerisinde özelleştirilebilir UI elemanları bulunur; Tailwind’de ise UI KIT yerine daha low-level tasarım abstraction’ları vardır. Bunları kullanarak siz kendi birleşenlerinizi(component) oluşturabilirsiniz. Böylece Bootsrap gibi bir framework’ten daha esnek hareket ederek kompleks arabirimler dizayn edebilirsiniz. Üstelik Bootsrap gibi, Bulma gibi frameworklerle de uyum içinde eş zamanlı kullanarak.
O zaman şöyle de diyebiliriz. TailwindCSS; Bootsrap, Bulma ve Foundation CSS framework’lerin rakibi değildir; ama ileride bunlara rakip olacak bir UI KIT TailwindCSS ile geliştirilip karşılarına çıkartılabilir.
Açıkçası ekibin bir sonraki yol haritasında TailwindCSS Core kullanarak Tailwind UI KIT hazırlama da var. Muhtemelen temel yapıdan ayrı olarak UI KIT kategorisinde geliştirilecektir.
Daha Detaylı Çalışabilmeyi Sağladığından Bizlere Daha Fazla Esneklik Veriyor:
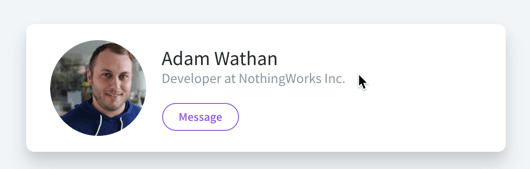
Mesela aşağıdaki kart dizayn örneğine bakalım:
<div class="bg-white mx-auto max-w-sm shadow-lg rounded-lg overflow-hidden">
<div class="sm:flex sm:items-center px-6 py-4">
<img class="block h-16 sm:h-24 rounded-full mx-auto mb-4 sm:mb-0 sm:mr-4 sm:ml-0" src="https://avatars2.githubusercontent.com/u/4323180?s=400&u=4962a4441fae9fba5f0f86456c6c506a21ffca4f&v=4" alt="">
<div class="text-center sm:text-left sm:flex-grow">
<div class="mb-4">
<p class="text-xl leading-tight">Adam Wathan</p>
<p class="text-sm leading-tight text-grey-dark">Developer at NothingWorks Inc.</p>
</div>
<div>
<button class="text-xs font-semibold rounded-full px-4 py-1 leading-normal bg-white border border-purple text-purple hover:bg-purple hover:text-white">Message</button>
</div>
</div>
</div>
</div>
Çıktısı:

Birleşen(Component) oluşturmaya çok elverişli:
Aşağıdaki örnek ile nasıl kendi css komponentlerimizi oluştdurduğumuzu görebilirsiniz.
<!-- Using utilities: -->
<button class="bg-blue hover:bg-blue-dark text-white font-bold py-2 px-4 rounded">
Button
</button>
<!-- Extracting component classes: -->
<button class="btn btn-blue">
Button
</button>
<style>
.btn {
@apply .font-bold .py-2 .px-4 .rounded;
}
.btn-blue {
@apply .bg-blue .text-white;
}
.btn-blue:hover {
@apply .bg-blue-dark;
}
</style>
Çıktısı:

Tüm elementleri responsive dizayna uyumlu:
Tailwind içerisindeki tüm elementler responsive dizayn gözetilerek oluşturulmuş. Kendi tabirleriyle responsive dizayn merkeze alınarak tüm elementler dizayn edilmiş. Ondan cep telefonu ekranından, tablete oradan da masaüstü geniş ekranlara kısaca tüm ekran ebatlarına Tailwind elementleri uyumla adapte olacaktır.
Genişletilebilir ve Özelleştirilebilir:
Bu özelleştirmeye elementlerin renkleri, kenar renkleri, yazı renkleri, font büyüklüğü, gölgeleri ve daha sayılamayacak bir çok özelliğini ekleyebiliriz. Tailwind PostCSS’de yazılmıştır; ama tüm özelleştirmeleri ve genişletme işlemlerini Javascript dosyası içerisinden yönetiyoruz. Genişletme derken kastım şu: “Yeni renkler eklediğinizde otomatik olarak bu bg-renk, text-renk border-renk gibi elementlere uygulanıyor. Sizin ekstradan bir şey yapmanıza gerek yok. Bu durumu aşağıda bir video ile daha detaylı anlatacağım.”
Ayrıca Tailwind CSS framework’ten daha ötesini vaadediyor. Bir çeşit dizayn üretici bir araç gibi. Başarılı bir açık lisanslı CSS Utility KIT.
Açıkçaksı ben haz alarak projelerimde kullanıyorum. Bootsrap Framework’ünden vazgeçmeden, bazen ikisini bir arada kullanıyorum.
Laravel’e Tailwind CSS kurulumu ve kullanımı:
Genel bilgiyi İngilizce olarak şu linkte de bulabilirsiniz: https://tailwindcss.com/docs/installation ama ben yine de burada adım adım Türkçe açıklayacağım.
2 tür kurulumu var:
1.CDN ile
Tek yapmanız gereken ana sayfanızın <head></head> tagları arasına CSS CDN adresini yazmanızdır:
<link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet">
2.NPM ya da YARN ile:
Daha fazla özelleştirme seçeneği olduğu için ben bu seçeneği tercih ediyorum. Yükleme yaparken bu 2. seçeneğin bazı adımları var. Şimdi tek tek aşağıda bunları öğrenelim:
A:
//npm ile:
npm install tailwindcss --save-dev
//Yarn ile:
yarn add tailwindcss --dev
B:
B adımı olarak projenizin ana dizinine tailwind.js dosyasını oluşturmaya geldi. Bu dosyayı Tailwind’i özelleştirmek ve yeni renkler vs. eklemek için kullanacağız.
//npm ile
npx tailwind init
//Yarn ile:
yarn tailwind init
C:
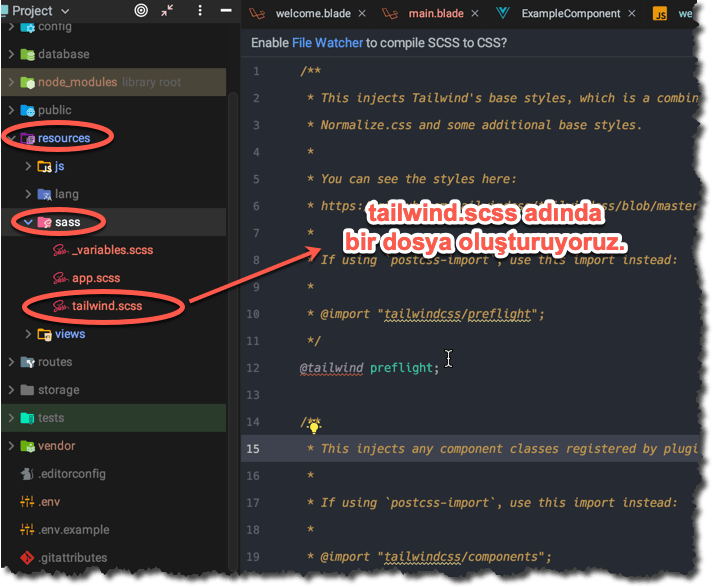
C adımı olarak; resources/sass klasörü içerisine tailwind.scss adında bir dosya oluşturalım ve içine de şunları yazalım:
@tailwind preflight;
@tailwind components;
/**
* Here you would add any of your custom component classes; stuff that you'd
* want loaded *before* the utilities so that the utilities could still
* override them.
*
* Example:
*
* .btn { ... }
* .form-input { ... }
*
* Or if using a preprocessor or `postcss-import`:
*
* @import "components/buttons";
* @import "components/forms";
*/
@tailwind utilities;
Kendi projemden örnek:

D:
D adımı: projemizin ana dizininde webpack.mix.js dosyasını bulup en altına şu satırları ekleyelim:
const tailwindcss = require('tailwindcss');
mix.sass('resources/sass/tailwind.scss', 'public/css')
.options({
processCssUrls: false,
postCss : [tailwindcss('./tailwind.js')],
}).version();
E:
E adımı olarak Laravel ana layoutumuz(artık master page mi dersiniz) içerisine <head></head> başlıkları arasına tailwind.css dosyasını eklemeyi unutmayalım:
<link rel="stylesheet" href="{{mix('css/tailwind.css')}}" id="stylesheetLight">
F:
F adımı ise projemizin ana root klasöründe terminalde npm run development diyerek projemizi derleyelim. Bu kadar! Laravel kullananlar çıktılarının public/css içerisinde olacağını bileceklerdir.
Özelleştirme ve Genişletme Hakkında Daha Fazla Bilgi:
Özelleştirme ile ilgili kısa bir video hazırladım. Aşağıda bu videoyu izlerseniz nasıl genişletme ve özelleştirme yapacağımız hakkında fikir sahibi olabilirsiniz:
Etiketler:
