Vue ile ilgili bir yazı dizisine başlamadan önce en temelden bu teknolojiyi tanımalıyız diye düşünüyorum. Bu teknolojiyle yapabileceklerimizin farkında olmalıyız. Bu yüzden Vue ile ilgili bir tanıtım yazısı hazırladım. Bu şekilde bir girizgah yaparak başlamak istedim.
Vue, en basit anlamda kullanıcı arabirimleri tasarlamak için Javascript ile geliştirilmiş bir tür progressive web framework’tür.
Progressive framework’te kastettiğimiz anlam, sitelerin görünümünü, kullanıcı deneyimini mobil uygulamalarla benzer seviyeye getirmeye yarayan framework diyebiliriz.
 Günümüzde PWA (Progressive Web Application) dediğimiz web uygulamaları mobil cihazlarda yaygınlaşmıştır.
Günümüzde PWA (Progressive Web Application) dediğimiz web uygulamaları mobil cihazlarda yaygınlaşmıştır.
İşte PWA türü uygulamalar geliştirmek için React, Angular, Vue gibi PWF(Progressive Web Framework)leri kullanmamız bizlere geliştirirken kolaylık sağlayacaktır.
Mobil cihazlarda çalışan bu tür PWA uygulamaları cross-platform uygulamalar olup. “One single code base” denilen yazdığımız tek parça kodun hiç bir değişiklik yapılmadan bir çok platformda çalışması hadisesidir. Bu tek parça koddan kasıt (JavaScript + Html&CSS) dir.
Bu durum birçok firma ve yazılımcının iştahını kabartmıştır. Çünkü hem zaman hem de maliyeti düşürerek birden çok platforma hızlıca uygulama geliştirebilmenin önünü açmıştır.
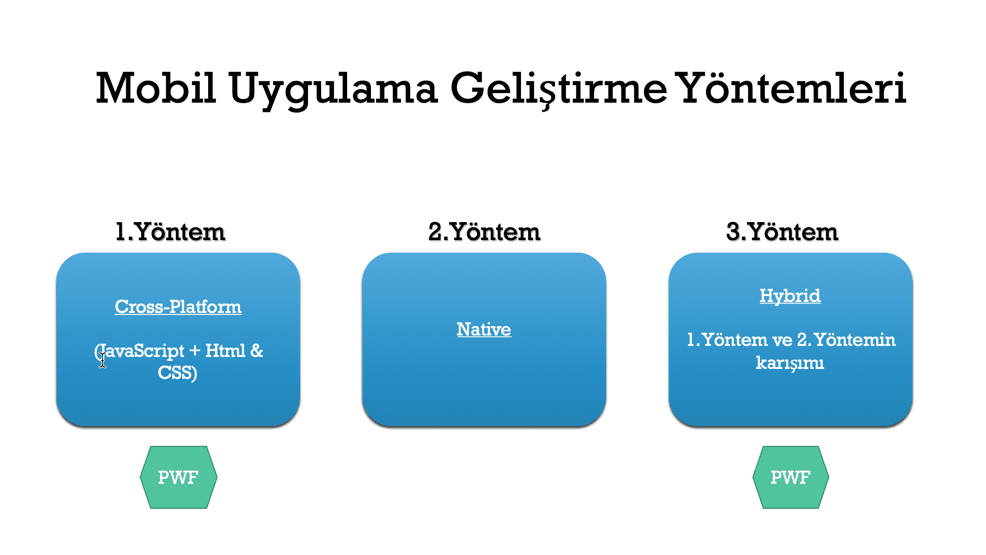
Günümüzde mobil uygulama geliştirebilmenin 3 yöntemi vardır.

1.Yöntem:
Javascript+ HTML&CSS kullanılarak geliştirilen uygulamalardır. Cross-platform uygulamalar diye de anılır. İster herhangi bir browser’dan uygulama çalıştırılarak istersenizde native bir konteynırın içinde javascript+html&css çalıştırılarak elde edilir.

Progressive Web Framework’ler ile bu yöntemde uygulama geliştirmek hem kolaylaşmıştır hem de native mobil uygulamalara benzer kullanıcı deneyimi oluşturma başarılmıştır.
Vue ile mobil uygulama geliştirebilmek için Vue destekli bir çok mobil hedefli frameworkler vardır.
Bunlardan bazıları:
- Weex: https://weex.apache.org/guide/
- Quasar Framework: https://quasar-framework.org
Artıları:
- Bir kez yaz tüm mobil cihazlarda çalıştır. (IOS, Android) Bu yüzden hızlı geliştirme yapabilme.
- HTML&CSS’in verdiği esnek tasarım kabiliyetinden yararlanma.
- Tek kod parçasıyla tüm platformlar hedef alındığından maliyetleri düşürerek zamandan tasarruf yapıyorsunuz.
Eksileri:
- Javascript derlenen bir dilden ziyade yorumlanan bir dil olduğu için işlemciye daha fazla işlem yaptıracağından pil enerji kullanımı artacaktır bu da pilin daha hızlı bitmesine sebebiyet verecektir.
- Native dille geliştirilen uygulamalara göre biraz daha yavaştır.
- Mobil cihazın sensörlerine, kamerasına, adres defteri vb.. özelliklerine erişim yapamayacağınızdan kısıtlamaları vardır. (Bu durum Javascript’ten kaynaklanıyor.)
2.Yöntem:
Native dillerle geliştirme. IOS için Swift ya da Objective C. Android için Java ya da Kotlin. Veya da piyasada LLVM altyapısını kullanarak native derlenmiş kod üreten Delphi, Xamarin vb. sayabiliriz.
Artıları:
- Derlenmiş kod olduğundan daha hızlı çalışır.
- Enerji tüketimi 1. Yönteme göre daha azdır.
- Çalıştığı cihazın tüm özelliklerine(sensör, adres defteri, kamera vb.) rahatlıkla erişim yaparak ortaya cihazla tam uyumlu ve pürüzsüz çalışan bir uygulama çıkartabilirsiniz.
Eksileri:
- Her bir platform için o platformu destekleyen dilleri kullanarak ve o platformun UI API’lerini kullanarak uygulama yazmalısınız. Bu da maliyet demektir, daha fazla zaman harcamak demektir. 2 Platformu da(IOS, Android) bilmenizi gerektirir.
3.Yöntem:
Benim gelecek gördüğüm ve ileride kullanımının çok daha yaygınlaşacağına inandığım hibrit yöntemdir.
Bu yöntem 1.ve 2. Yöntemin birleşimi ile oluşmaktadır. Böylece tasarım yaparken Javascript+HTML&CSS’in esnekliğinden ve cross-platform oluşundan yararlanılırken, mobil cihazın sensör, adres defteri, kamera gibi özelliklerine de native apilere native yöntemle erişilerek 2 teknolojinin birbirini tamamlamasıyla meydana geliyor.

Bu yöntemle geliştirmenin yolları bayağı var. Bazıları:
- Native Script: https://www.nativescript.org/vue
- Vue-Native: https://vue-native.io
- Cordova tabanlı çözüm: https://itnext.io/make-hybrid-platform-cordova-vue-webpack-2fb7031c4f9b
- Ya da sizin kendi native diller içerisinde webView component kullanarak geliştireceğiniz çözümleri bu kategoride sayabiliriz. ( Sadece konteynır içerisinde webView ile açmanız yetmez. Sensörlere erişim, adres defteri, kamera vs. gibi apilerle erişim yapıp javascript uygulamanızla haberleştirebileceğiniz bir ara katman yazmalısınız. Bunlara ihtiyaç duymuyorsanız hibrit uygulamaya gerek yok. 1. Yöntem işinizi çözecektir.)
Artı Yönleri:
- 1.yöntemdeki cross-platform tarzı uygulamaların bazı eksiklerini gidermesi. (Cihazın tüm özelliklerine erişebilme gibi. Sensör, kamera vb.)
- Hızlı geliştirme yapabilme
Eksik Yönleri:
- Debugging işlemi hybrid uygulamalarda daha karmaşıktır. Çünkü birden fazla farklı teknolojinin birleşimi ile uygulama yaptığınız için her birinin testi de kendi yöntemince olacaktır.
Bazı Meşhur Hybrid Mobil Uygulamalar:
- Evernote
- Baskin Robins
- Pacifica
- Remote POS
- Sworkit
- UBER
- Gmail
VuJS’in tarihçesi
 2014 yılında eski Google çalışanı Evan You tarafından açık lisanslı olarak geliştirilmiştir. Evan You, Google’dan ayrılmadan önce AngularJS’i geliştirme ekibinde yer alıyordu. Bu yüzden AngularJS’de gördüğü eksikleri ve bazı handikapları VueJS ile gidererek ondan daha gelişmiş bir Javascript framework ortaya koymuştur. (Sonra’dan Google’da AngularJS’i tekrar yazarak Angular 2,3..7 sürümlerini çıkartmıştır.)
2014 yılında eski Google çalışanı Evan You tarafından açık lisanslı olarak geliştirilmiştir. Evan You, Google’dan ayrılmadan önce AngularJS’i geliştirme ekibinde yer alıyordu. Bu yüzden AngularJS’de gördüğü eksikleri ve bazı handikapları VueJS ile gidererek ondan daha gelişmiş bir Javascript framework ortaya koymuştur. (Sonra’dan Google’da AngularJS’i tekrar yazarak Angular 2,3..7 sürümlerini çıkartmıştır.)
Öğrenim kolaylığı, esnek yapısı ve hızından dolayı birçok programcı tarafından sevilerek kullanılmaya başlanmıştır. Halen de kullanımı hızla artarak devam etmekte.
Neden VueJS ?
VueJS’i önemli kılan temel 6 özelliğini sayabiliriz:
- Basit yapısı ve öğreniminin kolay olması.
- Temel hedefi arabirim tasarlamak için geliştirilmiş olsa da eklentilerle çok yönlü bir frameworke dönüşebilmesi ve component yapısıyla karmaşık ve büyük uygulamalar da hazırlayabilme.
- Yüksek performansı. React ve Angular arasında en hızlısı VueJS’dir.
- Geliştirmeye açık mimarisi.
- Reactive olması.
- Test edilebilir olması.
JQuery iş görmüyor mu ki VueJS kullanalım?
Evvela bu soruya cevap vermeden önce ikisi arasındaki farklı irdeleyelim.
JQuery:
- Jquery özellikle DOM üzerinde HTML/CSS elementlerini seçme(selector) işlemleri yapmak için geliştirilmiş bir Javascript kütüphanesidir.
- HTML elementlerine her erişim yapacağımız zaman selector ile arayıp,seçip işlem yapmak zorundayız. Bazen bütün bir DOM’da çoklu element güncellemeleri kompleks bir hal alıyor. İşte bu durum JQuery’nin en büyük handikapı.
- Aynı şekilde mesela bir bilgiyi tek bir alanda göstermeyi rahatlıkla yaparken, aynı bilgiyi aynı anda birçok bölgede göstermeye çalışırsak uygulamamız daha kompleks bir hal alacaktır.
- Sonradan plugin şeklinde birçok eklenti eklenerek JQuery genel amaçlı dev bir javascript kütüphaneye dönüştürülmüştür.
VueJS:
- Ana çıkış amacı kullanıcı arabirim/görünüm tasarımları (view) geliştirmektir.
- Virtual DOM tekniği kullanır. Bu da HTML/CSS üzerinde herhangi bir elementi çağırma ya da güncellemeyi olağanüstü hızlı yapar. Yani kullandığı teknik ile JQuery’den daha hızlıdır.
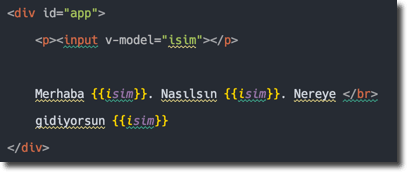
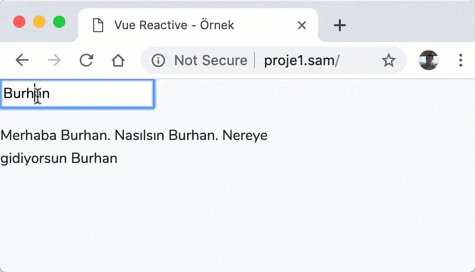
- Reactive’dir. Yani yapılan değişikliği hemen yansıtır; Mesela, HTML içerisinde birçok bölgede “isim” adında bir elementimiz(değişkenimiz) olduğunu farz edersek, ve o elemente yeni bir değer atadığımızda eş zamanlı olarak tüm bölgelerde hemen değişiklik gerçekleşir. Bu noktada JQuery’nin handikapını çözer.


İkisinin arasındaki farkı gördükten sonra cevabı siz verin…
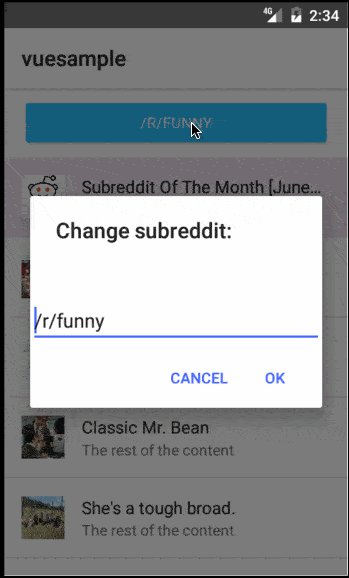
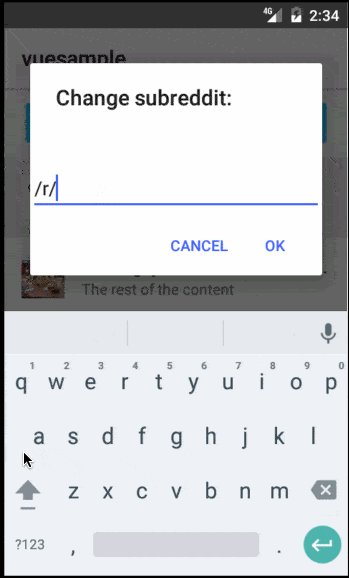
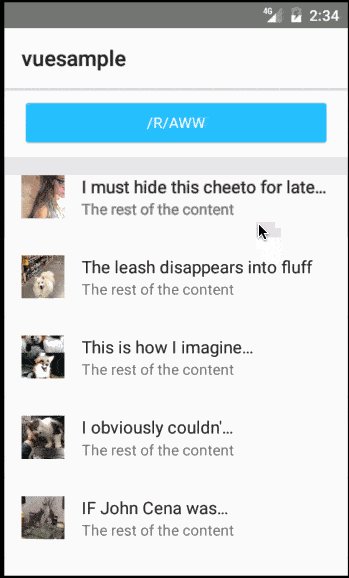
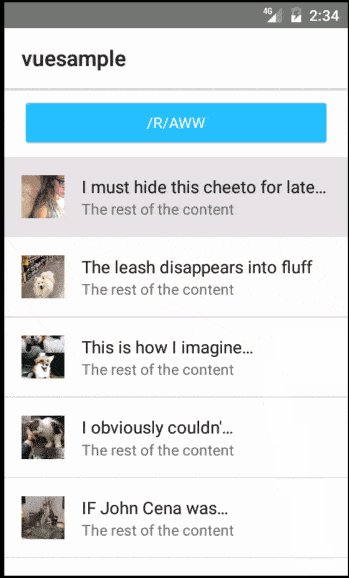
Bazı VueJS ile geliştirilmiş uygulamalar
Etiketler:
