Oluşturduğumuz Vue.js instance nesnesi çalışırken belirli aşamalardan geçerek işlemleri yerine getirir. İşte bu belirli aşamalarda bazı durumlarda bazı spesifik kodları çalıştırma durumunda kalabiliriz.
Bu yüzden Vue.js içerisinde (Lifecycle Hooks) Türkçe olarak da “Hayat Döngüsü Olayları” diye adlandıracağım sistem içerisinde bazı metodlar oluşturmuşlar. Bu metodlar bu olayların gerçekleşme anında araya girebilmemiz için bizlere kolaylık sağlayacak. Şimdi tek tek bunları inceleyelim.
beforeCreate:
Bu hook metodu, ilk Vue.js instance nesnesi oluşturulmadan önce çağrılan metoddur. Bu aşamada data observation (reactivity), events, computed properties ve watchers’lar ayarlanma aşamasındadır ve hiç biriyle henüz etkileşime giremeyiz.
new Vue({
el: '#app',
data: {
a: 1
},
beforeCreate: function () {
console.log(this.a); // Çalışmayacak. "Undefined" hatası alacağız.
}
});
Yukarıdaki örnekte ” beforeCreated” metodu içinde this.a yazdığımızda bu değişkene erişim yapamayacağız. Çünkü etkileşime henüz hazır değil.
Created:
Bu hook metodu, ilk Vue.js instance nesnesi oluşturulduğunda çağrılan metoddur. Bu aşamada data observation (reactivity), events, computed properties ve watchers’lar ayarlanmıştır ve etkileşime girebiliriz; fakat DOM ile etkileşime giremeyiz. Çünkü mounted olmamıştır. Yani “el” elementimiz olarak belirttiğimiz html kod bloğu sanal DOM’a daha yerleştirilmemiştir. Aynı zamanda “$el” property ‘de kullanıma daha henüz hazır değildir.
new Vue({
el: '#app',
data: {
a: 1
},
Created: function () {
console.log(this.a); // Çalışacak. Konsola 1 yazacak.
}
});
Yukarıdaki örnekte ” Created” metodu içinde this.a yazdığımızda artık erişim yapabiliriz.
beforeMount:
Bu aşamada “el” elementimiz olarak belirttiğimiz html kod bloğu sanal DOM’a daha yerleştirilmemiştir. Aynı zamanda “$el” property ‘de kullanıma daha henüz hazır değildir. Yerleştirme işlemi gerçekleşmeden önce bu hook metodu çağrılır.
new Vue({
el: '#app',
data: {
a: 1
},
beforeMount: function () {
//kodlar
}
});
Mounted:
Bu aşamada “el” elementimiz sanal DOM’a yerleştirilmiştir. Kısaca tüm componentler render edilmiş ve sanal DOM’a yerleştirilmiştir. Vue.js özel “$el” değişkeni yeni oluşturulan “vm.$el” ‘e devredilmiştir. Ayrıca artık tüm componentler etkileşime hazır vaziyettedir.
Sayfa açılır açılmaz ajax ile alınan bir veriyi componentlere aktarma gibi işlemler yapacaksak bu ajax çağrımları “Mounted” hook metodu içerisinde yapmanızı tavsiye ederim.
Çünkü “Mounted” JQuery’deki $(document).ready() ‘e tekabul ediyor. Arasındaki fark birisi gerçek DOM hazır olunca çağrılıyor, diğerinde de “el” elementimiz sanal DOM’a yerleştirip hazır olunca çağrılıyor.
new Vue({
el: '#app',
data: {
a: 1
},
Mounted: function () {
//kodlar
}
});
UYARI!
Vue her nedense bazen tüm child componentlerin sanal DOM’a yerleştirildiğini mounted elementi ile garanti edemiyor. Evet, bazen gecikmeler olduğunu söylüyor resmi dökümanı. Eğer komple tüm görünümün renderlenip sanal DOM’a başarıyla yerleştirildiğini kesin olarak anlamak istiyorsanız mounted içerisinde şu kullanımı öneriyor:
mounted: function () {
this.$nextTick(function () {
// Buraya yazılacak kodlar, tüm view renderlenip sanal DOM'a yerleştirildiğinde
// çalışacak.
})
}
beforeUpdate:
Bu hook metodu, herhangi bir data değiştiğinde ve DOM’da bunu güncellemeye ihtiyaç duyduğunda data ve DOM’da veri değişmeden bu metod çağrılıyor.
app = new Vue({
el : '#app',
data: {
counter: 0
},
beforeUpdate: function () {
this.counter = this.counter + 1; // DOM update edilmeden önce counter'e bir ekle.
},
created: function () {
setInterval(() => {
this.counter++
}, 1000)
}
});
Updated:
Veride değişiklik olduktan sonra ve DOM’da da veri değiştiğinde bu hook metodu çağrılacaktır. Eğer değişiklikten sonra araya girip bir işlem yaptırmak istiyorsak bu metodu kullanacağız.
app = new Vue({
el : '#app',
data: {
counter: 0
},
Updated: function () {
console.log(this.counter);
},
created: function () {
setInterval(() => {
this.counter++
}, 1000)
}
});
beforeDestroy:
Vue instance nesnesi yok edilmeden önce çağrılacak hook metodudur.
app = new Vue({
el : '#app',
data: {
counter: 0
},
beforeDestroy: function () {
//kodlar...
}
});
Destroyed:
Vue instance nesnesi yok edildikten sonra çağrılacak hook metodudur.
app = new Vue({
el : '#app',
data: {
counter: 0
},
Destroyed: function () {
//kodlar...
}
});
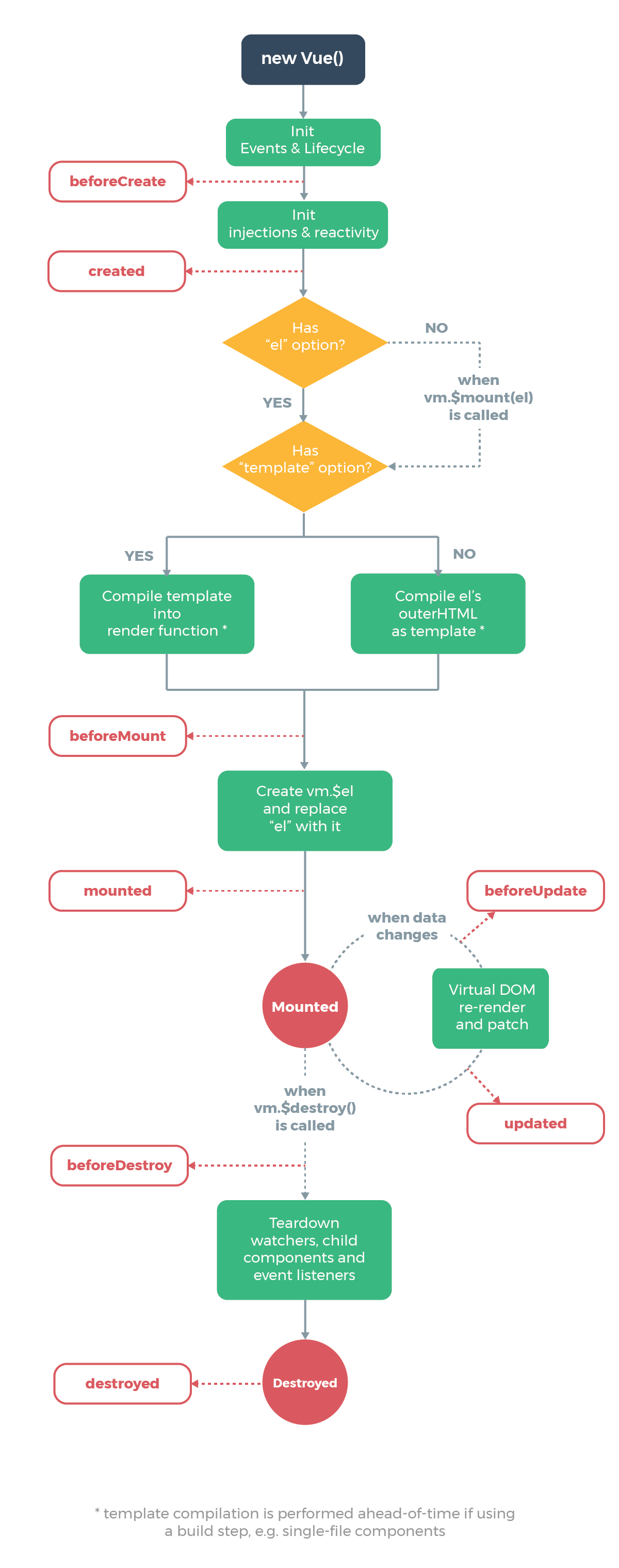
Vue.js Hayat Döngüsü Olay Şeması

Etiketler:
